How to Create a Blogger Home Page Review and Tutorial
Previously, I published How to Create a Static Home Page on Blogger. In that article, I shared that I used "Easy Product Displays" to generate the code for our Quick View Home Page here on Review This! With EPD, I can easily create a truly awesome code that features the article images, with captions, set side by side.
This provides a viewer friendly page that our guests can view quickly and select an article on Review This that they wish to read. Because each photo is linked to the review article of origin, a visitor need only click the photo to be redirected to that page.
It truly is the perfect Home Page set up for Blogger.
How to Make Your Own Home Page Features Using EPD
I was asked by several people to share a step by step tutorial on how to use Easy Product Displays (EPD) to create the Home Page features. Since I change our Quick View Home Page features each week, that is a very easy request to fulfill.
I will show you step by step photos of the process, but you will need to join Easy Product Displays to use their service and generate the code. You can join for your free trial and set up your first home page code, by simply clicking the box below.
Step by Step Instructions for Creating Your Featured Article Page
- Select Your Setting on the EPD Dashboard - Be sure you Select "None" for the Button Type. I also select "No Border" for the Border Style
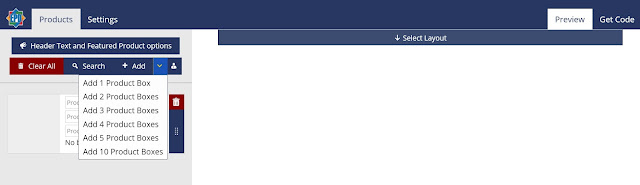
- Add the Number of "Boxes" for Photos/Articles You Wish to Display
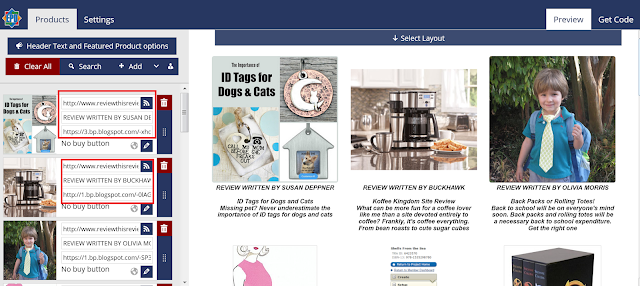
- Fill in the Spaces with the Article URL, the Title, and the Photo URL
- Select Your Layout - As you can see the the screenshot below, there are a variety of layout styles.
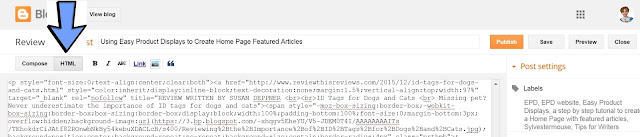
- Click the "Get Code" tab in the upper right corner, then select "Copy to Clipboard"
- Move to your Blogger Page and paste the code copied to clipboard on the Blogger post using the "HTML" tab page.
Additional Notes:
If you wish to add line spaces in the captions under the pictures, you would simply add <br /> <br /> where you want the break.
A Screen Shot of Our Quick View Home Page
This is a miniature screenshot taken at the time this article was written of our Quick View Home Page here on Review This! I wanted you to easily be able to see the results, but you are always welcome to visit our current Quick View Home Page.More Tips & Tutorials for Blogger
Using Easy Product Displays to Create Home Page Featured Articles Tutorial Written by:




































Mouse, your blogging tutorials are always SO helpful. Thanks so much. The Home Page for the Review This! blog looks fantastic. I can see how quick and easy it would be to create one using EPD.
ReplyDeleteThank you Elf! It is a lot easier than writing / rewriting the actual code each week. Funny how I have come to depend on EPD to do the hard work for me.
DeleteOh my goodness! What a great tutorial on how to use EPD to make your home page easy to navigate and find articles! Thank you so much :)
ReplyDeleteIt really is a fantastic alternate use for EPD. Plus, it provides a very professional look to Blogger to create a Home Page.
DeleteOh Miss Mouse, your timing is spot on.....How is it that you know exactly what I need help with before I even know that I need help? Thank you again for a tutorial that I will bookmark for reference, I think, on a daily basis. Thank you for this review.
ReplyDeleteI am so glad you find it helpful Grammie! Let me know if you have any problems during the set up. I love making the tutorials, but I always worry that my words/instructions might not be exactly clear. I rely on the screenshots to fill in the blanks.
DeleteBrilliant tutorial on how to use EPD and the way you have used it looks very professional.
ReplyDeleteThank you so much Jasmine! It is a great alternate use for EPD that helps us deliver a fantastic Home Page.
DeleteGreat way to use EPD. I use it for all kinds of things too. :)
ReplyDeleteOnce you start playing with EPD, you do indeed find several alternate uses for it.
DeleteNever heard of EPD. but really like how it looks on your site. So many great things to try ... I'm still working on getting the social icons right! :)
ReplyDeleteThank you Fay! If you are referring to the social icons on Blogger, they can be a bit of a pain since some of them have to be added to the actual template. Let me know if I can help in any way.
DeleteBetween your tutorial and the EPD product itself, wow, that is so simple! You do an excellent job on that page each week and I appreciate your hard work. Just happy to know that the work isn't QUITE as hard as I assumed it must be! :) Thanks for sharing your expertise once again.
ReplyDeleteEPD does make coding a lot easier. I used to spend hours building a code that would sit images with captions side by side. Now, it is just a matter of using their site, adding the necessary links and letting EPD generate the actual margins and padding code. Now, I fear I might forget how to do that on my own :)
DeleteCynthia, Thanks so much for taking the time to write this. I really need to join EPD, I've been thinking about it for so long now, because I see product displays from you and others that look so professional. I believe you just pushed me over the edge with this article. I had now idea this could be done with EPD, thanks again :) I've pinned this for future reference!!!
ReplyDeleteEPD is an essential site (imo) for serious affiliate marketers, but I do enjoy finding alternate uses for it. I am always very hesitant to sign up for any site that I have to pay for Eugene, so I completely understand taking the time to really think about it first. In the case of EPD, the amount of time they save me on writing code makes their service worth the annual cost. I do pay annually because that is the best savings plan, but I am glad they offer a monthly option for those who need it.
DeleteCynthia, I've actually implemented this about two weeks ago after our discussions - I've used it on a page on my country music site for another aspect of the site that needed it's own home page (thanks for the headsup on doing it this way - after looking at the various page layout templates in wordpress, this was WAYYYY easier!
ReplyDeleteOh, Barbara! Do please share the link here! I would love for our visitors to get to see various ways it can be used. I am so very glad it is working well for you.
DeleteThank you, since I am one who asked for this. I use EPD for affiliate marketing, but this makes it even more useful.
ReplyDeleteThank you, since I am one who asked for this. I use EPD for affiliate marketing, but this makes it even more useful.
ReplyDeleteHaving alternate ways to use EPD does indeed make it a much greater value to members. It really has become an "essential" to me because it is such a huge time saver. I was more than happy to share my way for creating our home page Barbara. I appreciated your interest and desire to see exactly how I do it. I have always heard “Imitation is the sincerest form of flattery" (Oscar Wilde) and I was truly flattered by your request.
DeleteAnother great tutorial Cynthia, I wouldn't be without EPD nowadays. I love how you've used it on the Quick View Home Page, I used it without any text underneath the images for an index page on one of my sites (the page names are on the images themselves), it really is a versatile product.
ReplyDeleteIt is perfect for an index page! I use it that way on my main site too. It really does make a pretty and easy navigation page.
ReplyDeleteThis was so helpful. Thank you Cynthia! I was thinking how to display posts like this but never looked further and then I saw this post. I'll check the EPD software out! I'm going to look at my menu bars also now. I've setup pages but I think labels wizard will work better for my blog. I saw your other post on that too. :-)
ReplyDelete