How to Create a Blogger Home Page Review and Tutorial
Previously, I published How to Create a Static Home Page on Blogger. In that article, I shared that I used "Easy Product Displays" to generate the code for our Quick View Home Page here on Review This! With EPD, I can easily create a truly awesome code that features the article images, with captions, set side by side.
This provides a viewer friendly page that our guests can view quickly and select an article on Review This that they wish to read. Because each photo is linked to the review article of origin, a visitor need only click the photo to be redirected to that page.
It truly is the perfect Home Page set up for Blogger.
How to Make Your Own Home Page Features Using EPD
I was asked by several people to share a step by step tutorial on how to use Easy Product Displays (EPD) to create the Home Page features. Since I change our Quick View Home Page features each week, that is a very easy request to fulfill.
I will show you step by step photos of the process, but you will need to join Easy Product Displays to use their service and generate the code. You can join for your free trial and set up your first home page code, by simply clicking the box below.
Note: Setting up a featured article page is not the intended purpose of EPD, it is just a fantastic alternate use of their service.
What Easy Product Displays offers to affiliate marketers with their search tools, buttons and displays is much more valuable.
Step by Step Instructions for Creating Your Featured Article Page
- Select Your Setting on the EPD Dashboard - Be sure you Select "None" for the Button Type. I also select "No Border" for the Border Style
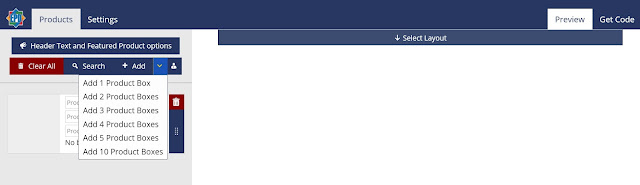
- Add the Number of "Boxes" for Photos/Articles You Wish to Display
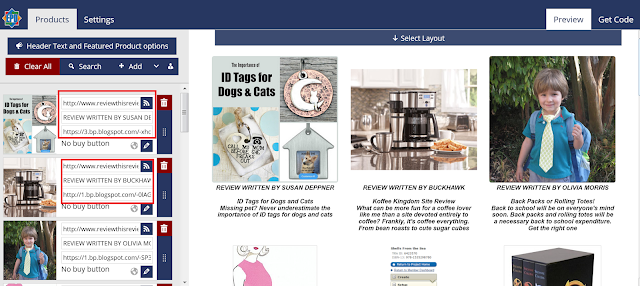
- Fill in the Spaces with the Article URL, the Title, and the Photo URL
- Select Your Layout - As you can see the the screenshot below, there are a variety of layout styles.
- Click the "Get Code" tab in the upper right corner, then select "Copy to Clipboard"
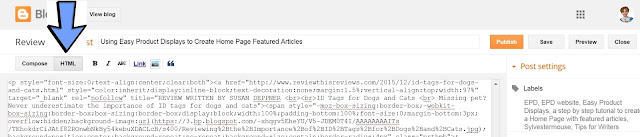
- Move to your Blogger Page and paste the code copied to clipboard on the Blogger post using the "HTML" tab page.
Additional Notes:
If you wish to add line spaces in the captions under the pictures, you would simply add <br /> <br /> where you want the break.
A Screen Shot of Our Quick View Home Page
This is a miniature screenshot taken at the time this article was written of our Quick View Home Page here on Review This! I wanted you to easily be able to see the results, but you are always welcome to visit our current Quick View Home Page.
If you have any questions, or need additional information, please ask in the guestbook below.
More Tips & Tutorials for Blogger
&
Using Easy Product Displays to Create Home Page Featured Articles Tutorial Written by:
Note: The author may receive a commission from purchases made using links found in this article. “As an Amazon Associate, Ebay (EPN), Esty (Awin), and/or Zazzle Affiliate, I (we) earn from qualifying purchases.”