Is BlogJob a Writing Community That Has Everything
Update, May 4, 2016
AS of May 4, 2016, BlogJob has "temporarily suspended" its rewards program as described below. You can still blog there, but you will not get points for any site activities or blog posts until the site straightens out certain issues. It is still a good place to socialize, and those who have monetized their blogs themselves can still earn from them. I would not advise anyone to join at this time, though. Although the site may solve its issues and begin making enough income to begin paying again, there is no guarantee that will happen. I have posted an updated review of
BlogJob in Transition.
Have you been thinking of starting a blog? Perhaps you are already an experienced blogger who would like to start a new blog. Maybe you'd like to use
WordPress without the cost of buying domain names and paying expensive hosting fees. It would also be advantageous to be paid something for your efforts as soon as your posts are published while you are waiting for traffic to build. I believe you will find a happy blogging home in the
BlogJob writing community.
I want to emphasize the word
community here. I've not been so happy at a site since Squidoo died. Here's why. BlogJob is like Facebook, Tsu, and just about any content writing site that shares revenues all rolled into one. It functions well as a social network with forums, groups, and friends. The active friends interact with each other often and comment on each other's blogs as Squidoo lensmasters used to comment on each other's lenses and as Hubbers comment on each other's hubs. You can start or join groups. You have forums for discussing whatever is on your mind. You write your content on your own WordPress blogs which are hosted for free on the site as folders on the BlogJob domain. You earn for everything you do.
Blogging on BlogJob
On BlogJob, you have almost total control over your WordPress blogs. It's not limited and difficult to use as it was on Seekyt, a site that finally closed to most writers. As long as you follow the usual Google content rules and keep everything G-rated and free of spam, you can decide what to post without any unreasonable restrictions. You can use affiliate and referral links to reputable sites. You can choose your own theme and customize it. You can add widgets. You can place Goggle ads or others. You can do almost anything you could if you were hosting the blog on your own domain. Your blogs must be at least 300 words long. Most of mine are about three times that.
There are some limitations, however. Aren't there always? As this point in time, some of the tools that make affiliate selling easier don't function because of software conflicts. Amazon native ads don't work unless you use them in place of a regular ad, like one from Google. I haven't tried that yet.
Easy Product Displays only show buttons and links, no images, when viewed. I'm hoping the EDP developers and the BlogJob website owner will figure out how to make it work. Meanwhile, Zazzle and Amazon regular codes work just fine.
Another limitation is that you don't fully control the placement of all ads on your site. BlogJob administration places a couple of them where you might not want them to be, but I found when I complained they changed the placement and type of ad where it would not be so distracting.
Can't I Get Free Hosting Elsewhere?
 |
| BlogJob is a Community |
Yes. You can use Blogger or WordPress.com to host free blogs for you. They also network you with other bloggers, but not in the same way. Those networks offer little incentive for bloggers to interact with each other.
BlobJob bloggers are motivated to read and comment on other members' blogs because they are rewarded for it. They are also motivated to share the blogs of other members on social media. Blogging on your own can be a lonely business, especially at the beginning. Building traffic takes time, and income only arrives with traffic.
BlobJob bloggers get help with both traffic and earning at this early stage.
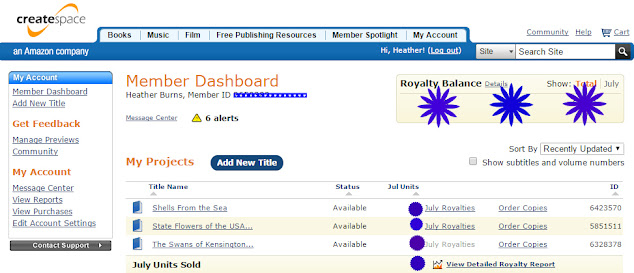
How You Earn
As of may 4, 2016, what follows has been suspended until further notice. People may redeem points they have already earned, but cannot earn any more points. We don't know if the rewards system will be reinstated or not at this point in time.
 |
| Points add up to gift cards or PayPay cash at BlogJob |
BlogJob has a reward system that works on points. You get points for almost anything you do -- commenting on blog posts and in forums, responding to comments of others, making friends, starting a group or interacting in a group, referring new members and site visitors and making blog posts. You get 50 points for each blog post. As the points add up, you will be able to redeem them for gift cards or PayPal payments.
You can get a $25 payment to PayPal with 5,000 points or $100 for 10,000 points. Patience pays off.
I accumulated 5,818 points between November 5, 2015 and April 30, 2016. That's an average of 33 points a day, and that's because I did not have time to do at least one blog every day. You are limited to earning 100 points a day until you are able to complete a project. That means if you earn all 100 points a day, it will take you 100 days to cash out for $100 in your PayPal account.
A completed project raises your point ceiling. A project is something like a merit badge was in scouting. You have a step-by-step list of jobs to do and then you apply for the project. They involve blogging and attracting people to your blog or to the site. The first project most people complete is Social Networker. It includes instructions for getting your blogs set up.
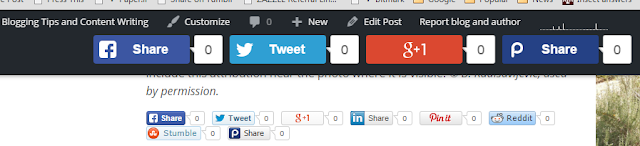
Promoting Your Blogs
On every BlogJob blog you publish, there are special sharing buttons for social media. (See screen shot above from one of my blogs.) When you use them while logged in, they will include your referral in the links. If people use those links to visit your blog, they are considered referred visitors and if they come as a referred visitor and sign up, they will become part of your network of referred new members. Only referred visitors give you points and count in completing a project. As I update this on April 30, 2016, the site has been migrated to a new server and the sharing buttons have not been put back yet. Members have been advised to use a compatible plug-in for sharing, but referral codes must be manually added at the time being.
You will not work alone in getting more visitors to your blogs. Other logged in BlogJob members who use the buttons will also send visitors, but those who come to your blogs on their links won't be credited to your account. They will, however, see your
ads and affiliate links. You don't get points for visitors who haven't come via your referral links, but you don't really get anything for visitors to your self-hosted blogs either unless they buy something or their view increases your Google earnings. You can profit the same way from un-referred visitors to BlobJob blogs.
One thing I like about the built-in share buttons is that there is a
Hootsuite interface for posting to Facebook and Twitter. That means I can schedule tweets to all three accounts at once and then go back to Hootsuite and refine the scheduling. Facebook links can be posted to your personal profile, a page you manage, or a group. Unfortunately, it can't post to a specific group thread in the way some groups require. (This is no longer the case unless you use the recommended Super Socialize plugin with both Hootsuite and Buffer interfaces.)
I Highly Recommend BlogJob
Would you rather not start your own self-hosted blog or website for your unhosted articles or posts you still plan to write? Please consider BlogJob as an alternative. It has a
built-in community where you can connect with friends so you can work together to make each other successful. It has
integrated promotion tools. It helps you begin to earn before your blog is established.
Please join me at BlogJob by clicking this referral link. It may be just the solution you've been looking for.
Keep in mind though that when writing on any site you don't own, you don't have full control. If you'd rather self-host and you want to start a blog you can monetize properly from the beginning, I recommend you enroll in the Pajama Affiliates blogging course described below that meets your particular need. There is usually at least one course on sale at any given time.
To be up and running quickly you may want to start with "WordPress Site in a Day". If you're serious about making an income blogging as your business, you may want to go all in for the Affiliate Marketing Business Bundle that has the works. You will find a full description of each course when you click through. I have purchased these courses and can tell you they are worth every penny I've spent on them. The teachers are making thousands of dollars a month from affiliate marketing in their blogs, so you know you won't be getting useless information.
If you aren't sure about making even this small investment, there is even a trial course for a dollar that not only gives you access to some of the most useful videos in the course, but also admittance to the private Facebook group for those taking the course. You will probably discover that you already know some of the others if you've been writing for third-party sites.
This has just been a whistlestop tour of all the features BlogJob offers. BlogJob also provides business opportunities for network marketers if you are inclined that way. There are job and resume boards, as well, where you can look for blogging jobs or submit your resume if you would find that useful. Most members will probably never even click on the tabs that lead to those extra earning possibilities, but they are still available if you need them.
Hope to see you at BlogJob soon.
Update, After being temporarily closed to new members, BlogJob is now open again. Those now wanting to join need to fill out an application that demonstrates they can write in English.
Note: The author may receive a commission from purchases made using links found in this article. “As an Amazon Associate, Ebay (EPN), Esty (Awin), and/or Zazzle Affiliate, I (we) earn from qualifying purchases.”