Creating a Collection on Zazzle is really easy! Plus, adding your curated Zazzle collection is even easier, but you may wonder why you would want to feature the collection link instead of featuring the items themselves in a post. There are actually several reasons why the collection would be a better option than individual links, but first let's cover how to create the Zazzle collection.
 How to Create a Zazzle Collection
How to Create a Zazzle Collection
- Select Your Subject ~ Example: Postcards from Rome
- Hover you mouse over the item you will be adding to the board. You will see the "add to collection" button in the upper right hand corner.
- Click the down arrow to see the list of your collections.
- Since we are adding a new collection, type the title of your new collection in the bottom square and click create.
- Add a description of your new collection by editing the board.
- Add 5 tags
- Check the "visible in stores" square if you wish the collection to show on your store's home page. It must also be marked "public" do show to anyone other than you.
 |
| How to Edit, Title, Add Tags and Add a Description to Your Zazzle Collection |
Alternate Way to Create a Collection on Zazzle
You can also start a new collection by simply clicking the "+ New Collection" on your Collections page and continue with steps 4-7 above.
 |
| How to Create a Collection on Zazzle |
How to Find Your Collections on Zazzle
In order to edit, change the cover photo, or rearrange the items in the collection, you can simply go to your collections page and select the collection you wish to edit. You will find that option in the drop down tabs under your profile image at the top.
 |
| How to Find Your Collections on Zazzle |
How to Add a Photo to the Top of Your Zazzle Collection Page
At the top of each collection page, you have the option to add a photo or banner image. This gives the collection page a really nice overall finished look, while also giving an instant example of what can be found in that collection.
Add a photo to the top of your Zazzle collection by simply clicking the "camera" in the big, blue square and selecting the image from your own uploaded photos or images.
 |
| How to Add a Top Photo to a Zazzle Collection |
How to Reorganize Your Items in a Zazzle Collection
Reorganizing the items in your collection is very easy. Simply click the "organize" button at the top of the collection, then drag and drop your items where you wish.
 |
| How to Reorganize Your Items in a Zazzle Collection |
How to Add a Zazzle Collection to Your Wordpress or Blogger Site
Adding a Zazzle collection to Wordpress or Blogger is very easy.
- Simply click the "share" button at the top of the collection page on Zazzle.
- Select the "link" option
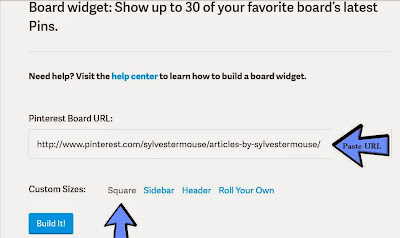
- Select Your Display Preference
- Copy the html code
- Paste the html code in your article under the html (blogger) or text (wordpress) option ~ not under compose or visual
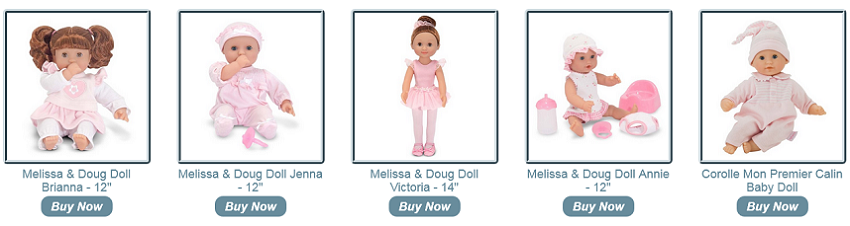
How the Collection Appears
Note: To get a larger display on your site like I have above, go to the "html" of your article and change the 325.jpg standard size to 525.jpg. That size should not distort your image and will give you a larger display of your collection photo.
Why Use a Zazzle Collection in Your Website Article
There are actually a couple of very important reasons to us the Collection link provided by Zazzle in your site article.
- It is only one affiliate link on your article.
- Links to the entire Collection page which could easily feature dozens of additional related items.
- From your Collection page, the reader may well be tempted to explore more of your Zazzle store items.
- The Collection image makes a great sidebar ad or a fast addition to a related article for an easy update of the article.
What do you think? Can you add to that list of why we should use a Zazzle collection in our website articles?
Please leave your thoughts, suggestions and comments below.
Zazzle Collections Can Include Items from Other Zazzle Stores
You are not limited to featuring only your store items in one of your collections. You can add items for other Zazzle stores to your collections. This is especially helpful if you don't have enough of a particular item to make a nice size collection presentation.
You will earn 15% in affiliate income when a buyer clicks through your created collection link in your published article!
However, if they access your collection via Zazzle instead of your published article, your referral code is not included in each individual link in the collection. Therefore, I would not recommend checking the "visible in stores" option when creating collections that include a lot of items from other stores, unless you don't mind not receiving the commission for items sold. Hopefully, that will be corrected in the future.
Note: I changed the size of these collection displays from 425.jpg to 625.jpg. I also added the words "Collection Curated" to the blanket collection since all of the throw blankets featured in this collection are not items in my store.
See the Collection Images in Action on a Wordpress Article
Here is an example of an article I recently published that uses the collection image links instead of individual product links. I have featured 3 different Zazzle Collections in this article.
Mugs by Sylvestermouse
I would love to add your articles here too. If you have used a Zazzle Collection in one of your published articles, please leave the link in the comments section below.
From Our Readers
This Mug Collection was created by
Jasmine who, within an hour of reading this article, had used the instructions here to create her first collection and I wanted to share it with everyone.
Review This is, and always has been, dedicated to promoting others as well as our own work. Thank you for being one of our loyal followers Jasmine!
Our own Contributor,
Bev, also created a collection by using the instructions in this article. Likewise, we are featuring her new Zazzle collection.
 Flower Mugs by Annie (Raintree Designs)
Flower Mugs by Annie (Raintree Designs)
 Throw Blankets Curated Collection by Sylvestermouse
Throw Blankets Curated Collection by Sylvestermouse
 Clematis Mugs by GramsBe
Clematis Mugs by GramsBe
If you use these instructions to create your first Zazzle collection, simply leave me a note in the comments section below. I would love to feature your collection too. (The throws would be happy to move out of the way for your collection to be included here.)
Note: The author may receive a commission from purchases made using links found in this article. “As an Amazon Associate, Ebay (EPN), Esty (Awin), and/or Zazzle Affiliate, I (we) earn from qualifying purchases.”