What is the Medium Partner Program?
I joined the Medium blogging platform in 2016, before the beginning of the Medium Partner Program (MPP.) A blogging friend had said the platform was a good place to have a presence. I discovered it was a good place to keep some of my posts from sites that had died until I could post them elsewhere. So in 2016 old posts I'd republished were all I had on Medium, and only a few of them. I didn't post anything else because at the time there was no way for someone like me to earn money at Medium.
In February 2019, my HubPages friend
Glenn Stok told me about the Medium Partner Program that now provides an opportunity for writers like me to earn money. But there's a catch.
It takes money to have that opportunity. One must pay $5.00 a month or $50 a year to
join the Medium Partner Program. That link provides all the program details and everything else you need to know in order to join the MPP. Only you, though, can decide whether it's worth the money to get this opportunity.
Should You Join the Medium Partner Program?
I asked Glenn, "Is it worth the money to become a MPP member?" His answer convinced me to give it a try. No one gets any affiliate commission by recruiting members, so he had no reason to exaggerate his results and I don't think he would anyway. He wrote a comprehensive article on Medium and the Partner program so I see no reason to try to rehash it here. He did an excellent job. Here's the link to Glenn's article:
How to Make Money Writing Articles Without Ads on Medium. I prefer to tell you my own opinions based on my results and the other opinions I found was I was surfing the web.
My Experience as a Medium Partner Program Member
February 2019
I joined the Medium Partner Program on February 5, 2019. At the time I had nine posts there left over from 2016. I put five of them behind the paywall. The other four did not meet the
content guidelines for the program. The pay period ended on February 24, so my work was only behind the paywall for 19 days in February.
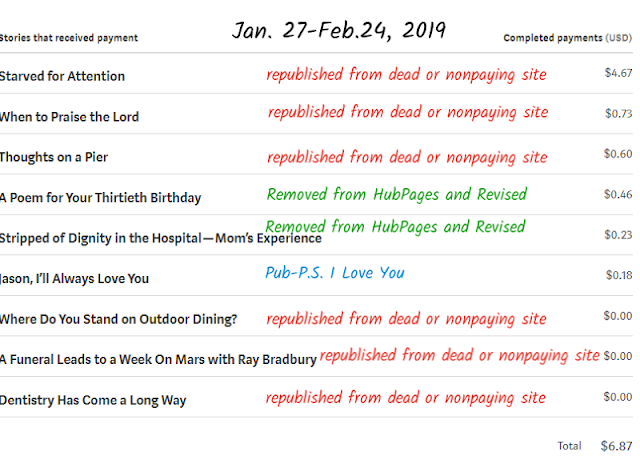
Here is a chart of my first payday on February 27, and the money did go into my account on time. Post titles are on left. Earnings for each post are on right. Red letters are for posts removed from dead or non-paying sites. Green letters show posts I removed from HubPages, revised, and reposted on Medium. Blue letters show the name of Medium publication where a post was accepted and now appears. You can see that not all my old posts made money, but some did. Articles published on Friday-Sunday of a week often don't start getting views counted until the next week. Pay weeks go from Monday - Sunday. Where there is no publication, it means I didn't submit to a publication or the publication didn't accept that article.
During this same period, with 44 featured hubs, I earned $5.10 on HubPages.
March, 2019
In March I revised and republished more of my old stories and added some new ones. Here are the results. Again, the blue script shows what publications accepted the articles. The red shows where the revised articles originally appeared if they weren't on the last February image. PP stands for Persona Paper. Bub stands for Bubblews. Some articles from either of those sites may have appeared on both and I can't always remember which only came from Bubblews. Green still represents hubs (HP) revised and moved here.
During this same period, with 44 featured hubs, I earned $9.27 on HubPages.
April 2019
I have not repeated the sources here, but I have included the publications that accepted my posts. I did not repeat the publications for the articles that earned nothing this month. You can see that although I made more money this month, some of the articles that earned money last month earned nothing this month. Unlike sites like HubPages, an article may have a short earning life.
During this same period, with 44 featured hubs, I earned $12.45 on HubPages. (Note: I have not written anything new on HubPages for a long time and interact there rarely now, but I do publicize my Hubs on social media. )
Update January 29, 2020
I added many more posts in 2019. The list is so long now that it would not fit on one screen in an image. There were only three months when I did not make at least $5. Those three months occurred during and just after the time in July when I went back to listing and selling books online and had to transfer a lot of records and establish new selling venues.
Selling on
Instagram took much more time than selling from my
Biblio store. In spite of not having time to write more than about 2-4 posts a month during and after July, my total earnings for 2019 were $123.61. After taking out my membership fee, I still had $73.61 left. This month, I've earned $5.58 so far. I will renew my membership next month.
Even if I'd not broken even, I still would have been happy with the value I received from all the posts I read by others daily. Many were on subjects like brain health, written by experts, that I might not have searched for, but were conveniently served on Medium.
Conclusions from My Results
Unpublished Posts Moved from Other Sites Can Earn On Medium
I currently have thirty posts on Medium. Twenty-six are behind the paywall. Four are not. Of those behind the paywall, only eleven were written just for Medium. "Starved for Attention," which made the most the first month, made nothing the next two months. It was previously on another site, revised, and moved to Medium. "Jason, I'll Always Love You" was picked up by a popular publication,
P.S. I Love You, and earned only .18 in February. In March it was my highest earner. It still did well in April.
Articles Published by Publications Usually Get Seen by More People than Those Published Independently
In the second month, some of the articles were picked up by publications, some of which I didn't even submit. Articles that appear in popular publications with lots of subscribers are distributed more widely than those one self-publishes. However, inclusion in a publication does not guarantee more earnings.
Curated Articles Get Wide Distribution and Usually Earn the Most.
My three curated articles have performed best for me so far. When you put your article behind the paywall you can also choose to have it sent to the curators for consideration. They pick which articles Medium itself will promote in its newsletters that go out to all Medium subscribers. Curation gives articles the best chance to be seen by lots of eyes. These are my curated articles so far.
Medium Earns More for Me Than HubPages on New Articles
On the other hand, older Hubs retain more earning power than older Medium posts. Working together Medium and HubPages give you the both of best worlds. Would I make more on HubPages if I kept submitting more hubs and interacting as much as I do on Medium? Possibly. The statistics I gave for HubPages above my earning charts are for my original
account
. My Squidoo transfer account makes almost nothing there, and it's those articles I plan to revise and transfer to Medium or somewhere else.
Medium Is a User Friendly Site for Readers and Writers
After a struggle with the quirks of the WordPress and even the Blogger editor, Medium's editor is simplicity itself. One can just concentrate on writing. It's the words and the images that are important. No quizzes, polls, videos, etc. are considered important post ingredients as they are on HubPages. The focus is on what you say. I like not having to sell anything to make money. I would like to focus on stories and ideas as opposed to products.
As a reader, I also like reading Medium posts because they're not full of affiliate links and ads. You can read all the way through a Medium article without encountering one pop-up asking you to subscribe to a newsletter. Readers can concentrate on content. I think many people subscribe for that reason.
There is a wealth of interesting content on Medium. Many Medium members are not writers, but readers. They are not part of the Medium Partner Program, but they are the ones who read our work and help us earn for our writing.
What I Like Best About the Medium Partner Program
Medium allows me as much freedom as I want. I can write in any genre. I can apply to a publication or not. I can write on any subject, though some subjects won't earn as much as others. As long as I follow the guidelines
for the Medium Partner Program, I can put any article I want to behind the paywall. Of course, that doesn't mean it will earn anything.
Medium treats me like an adult. It lets me take responsibility for my own work. I can publish it independently without submitting it to a publication editor and waiting for approval and publication. That means I am also free to publish inferior work that is less likely to earn than more polished work.
Proofreading is my responsibility alone. Publications want quality, so they do have editors to make sure what they publish is worth reading and is free of errors. But they don't correct it for you. They send it back to you or reject it outright. If a publication rejects your work, you are still free to publish it yourself.
For an article
to earn, other Medium subscribers need to see it, read it, and interact with it. Curated
articles are most likely to get a kick start
leading to more views on Medium. Articles in publications also get help from a newsletter the publication sends to its members listing new articles. In late 2019 this payment plan changed. Now payments depend on how much time paying members spend reading one's work. This suits me even better. A writer will be read more, not just clapped for by people wanting return claps. It's harder to game this system.
Views from promotional links on social media don't usually bring in paid views. Traffic from Twitter automatically gets past the paywall for free. Most writers usually post a friend link when they post to social media so that readers can bypass the paywall if people click through
. That means a well-promoted post with lots of traffic may not earn much if the readers aren't Medium members.
Writers for publications often have their own Facebook groups for promotion. Koinonia is one of my favorite publications for Christian writers and it has an active Facebook Group. I know of three other active Facebook groups that are open to any Medium writers for discussion and threads for sharing posts. All these promotion opportunities
and the support from other members is very helpful to new Medium writers.
Most Medium publications encourage personal articles. They like authors to share what they've learned about relationships, family life, work, mental health, business, and a number of other topics. Unlike HubPages, they prefer articles written in the first person rather than the third person, unless they deal with science or other very objective subject matter. Articles that speak directly to readers with a personal voice seem to do best.
Medium makes it easy to build your own following. You can even start your own publication on Medium if you don't find another that suits you or you want to keep your work in one place to make it more accessible to your followers.
The Downside of the Medium Partner Program
You are making an investment of five dollars a month or fifty dollars a year. There is no guarantee you will earn it back within those time frames. I'm on my eleventh week. If my earnings hold to their current pattern I will have covered my first year's membership by the end of the twelfth week and the rest will be profit. There is no guarantee that will happen. But I've never yet earned back with ads and affiliate links what it cost me to self-host a WordPress blog, and that was a far larger investment. My membership also allows me unlimited reading behind the paywall, and that's been worth the fee by itself.
You cannot include affiliate links or a call to action in a post that goes behind the paywall. You can, however link to another Medium post you have not put behind the paywall. In that post you may have an affiliate link or a call to action. You just need to make sure it's not interpreted as writing a post behind the paywall that only exists to point to another site.
If your posts aren't curated or promoted by a publication, they may not get much traffic. I have four posts that have received no fans or applause. Three were first published somewhere else between 2014 and 2016 and their original publishing dates followed them. If I publish older posts again, I will not use the importer which retains the original date. I will unpublish from the first site and revise for Medium.
The other unloved post was a rant published just for Medium. A few people read it, but no one liked it enough to applaud. That happens. I'm wondering if I should tweak the title and republish it.
If my current results on Medium hold up until the end of the year and my earnings keep growing, I will join again next year. A full year will help me see whether this is the direction I should go. But even if it's a wonderful year and I earn even more than I expect, there is that final downside. Medium can change the terms of the MPP any time they choose. They could stop paying. They could even close the site, though I think that's unlikely.
I have written the obituaries for many sites. One was
What Can We Learn from the Fall of Bubblews? It was first published when Bubblews was still alive -- to answer questions about the living site. Some of the original predictions remain intact, but the post itself has been updated many times as things changed. I updated it once again and changed the title when when Bubblews finally died. Many of us who used to rely on Squidoo for income were crushed when it died.
We can never depend on any site we don't own for future income. It's always better to own your own site if you can make a profit. Meanwhile, as we build an audience, we can introduce ourselves to new readers on sites like Medium and HubPages.
Possibly the biggest downside to writing for Medium is that you may be tempted to to neglect your own blogs. I have. I've also neglected other sites like HubPages. It's always a good plan to back up one's work on all sites, just in case, and not to put all one's eggs in one basket.
Note: The author may receive a commission from purchases made using links found in this article. “As an Amazon Associate, Ebay (EPN) and/or Esty (Awin) Affiliate, I (we) earn from qualifying purchases.”